
かわいいタグを作りました♪
正月にコントデーをやったんですが、、、みんなのコメントを見てて非常に嫌だったことがありまして、、、
コメントの横に表示されるミステリーパーソン。

いわゆるこれです(笑)
これなんやねん!
絶対、嫌やって思ったので、上のアバターに変更しようと思いまして、、、ブログをまたいじるわけです。
ってなことで、WordPressをつかってる方は、この方法を♪
⒈まずは変更したい画像を用意します
大きさは気にしなくても勝手に小さくされるので自由に作りましょう♪
1:1の画像がいいかと思われます。
最近はスマホなどでも簡単にアイコンを作れるソフトもありますし、ロゴクリエーターなどもあるので、そういうのを活用するのもいいかと思われます。
⒉アバター画像をimagesのファイルへアップロード
ここで間違わないでほしいのが、いわゆるブログのメディアのところにアップするんではなくて、サーバーの方にある、imagesのフォルダにアップロードしてください。
場所は、wp-content/themes/テーマ名/images にあります。
ここへFTPなどを使って、アップロードしてください。
その時、ファイル名なんですが、guest.jpgとかにしておいてください。
あとで書き直さなくていいので、この名前のファイルにておいてください。
⒊functions.php にコードを追加
CSSの編集でもFTPのファイルでもいいから、functions.php に以下のコードを追加します。
必ず不安な方はfunctions.php のバックアップを取っておきましょう。
バックアップを取ってなくてエラーがあった場合、ブログが表示されなくなります。
ご注意ください。
function newgravatar ($avatar_defaults) {
$myavatar = get_bloginfo('template_directory') . '/images/guest.jpg';
$avatar_defaults[$myavatar] = "Guest";
return $avatar_defaults;
}
add_filter( 'avatar_defaults', 'newgravatar' );
赤色の部分、、、ここがファイル名になります。
先ほどのファイル名にしてない方は、書き換えてくださいね。
このコードを追加するとアバター選択の画面に追加されます♪
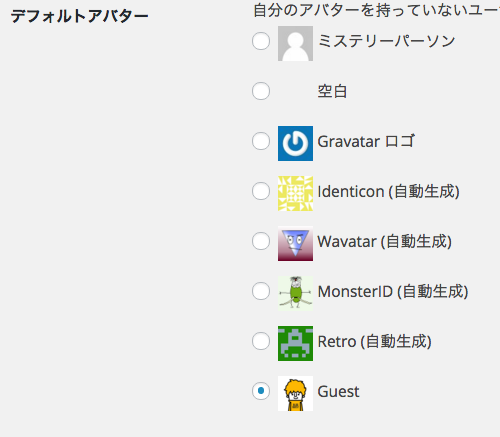
⒋デフォルトアバターの画面で選択する
続いてはWordPressのダッシュボードから、、、
メニュ → 設定 → ディスカッション
この画面を開いて下の方へスクロールすると、、、

一番下に先ほど追加しようとした、アバターが追加されてるとおもいます。
これを選択すると、コメント欄のアバターがこの子に変更されてます。
ちなみに、僕のコメント欄のアバターもこの子に変更されてます☆
今まで、みなさまをミステリーパーソンにしてしまってすいません(笑)
そして、正月のコメントデーたくさんのコメントをいただけました。
本当にうれしかったです☆
素敵なコメントや応援のコメントなどなど、この一年頑張ろうって気持ちになりました。
これからももっとコメントデーを増やせたらなって思ってます。
合わせて、ブログランキングのポチもおヒマな時によろしくお願いします。
みんなのコメントのおかげで素敵なお正月になりましたよ。
本当にありがとうございました♪
2016年、、、あらためて、みなさま、本当によろしくお願いします!




コメント
[…] WordPressのデフォルトアバターの変更方法! […]